A Guide of Web Development for A Complete Begineer
英語、Web、Webアプリ、ソフトウェアFront-End and Back-End Developer
There are two types of web developer in 2019, Front-End Developer and Back-End developer. Front-End Developer mainly write HTML or CSS or JavaScript to make a visible part of website, whereas Back-End Developer write a non-visible part of website like login logout, or e-commerce mechanism. Programming language they use are varies widely, Ruby, Node.js, Python, Scala, PHP, Kotlin, Go, ....

What web application be like?
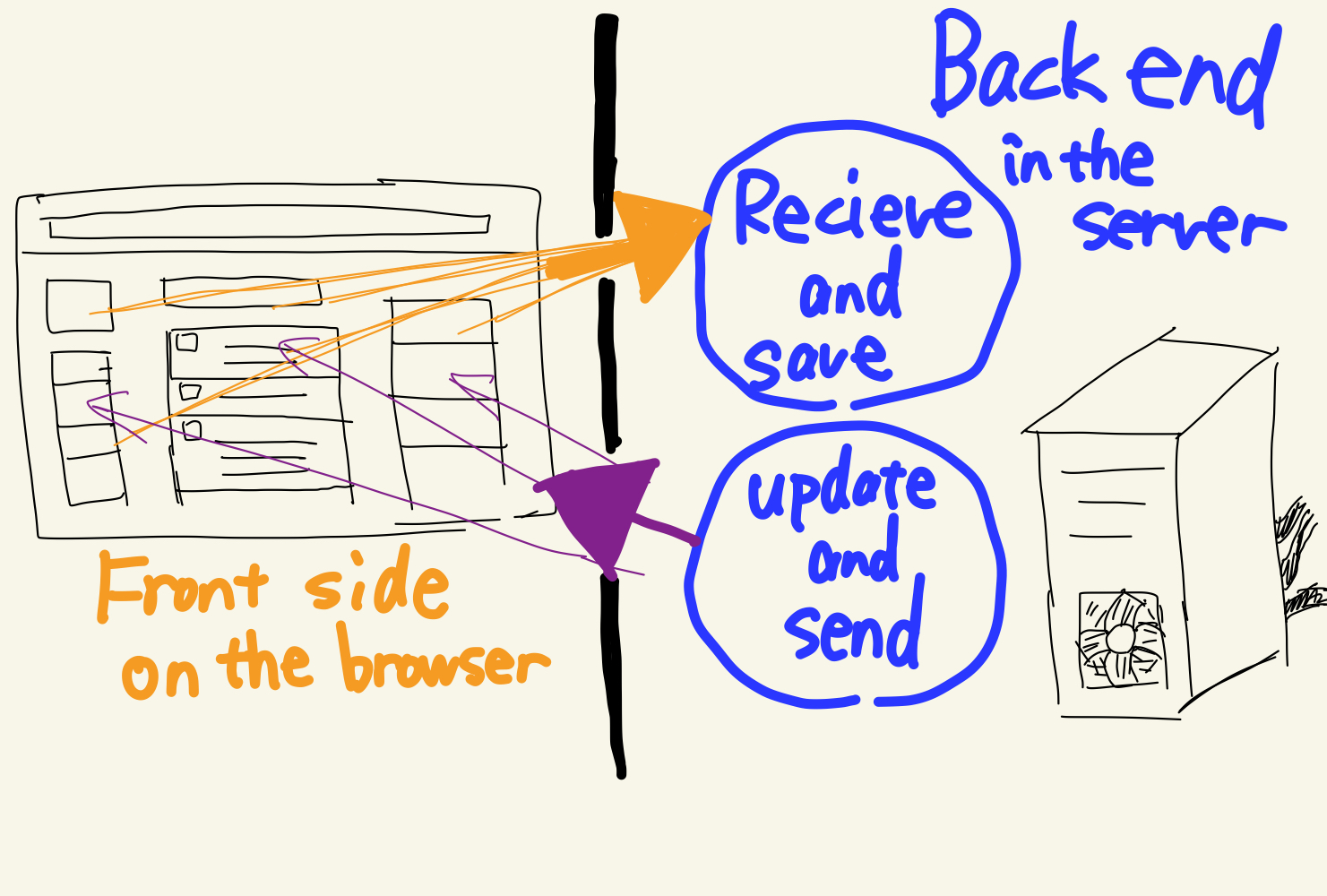
There are a lot to explain how these things work. So for example, let's take a look at Twitter, where people are typing lots of characters and watch their timelines everyday across the globe. To make twitter work, so many many things are required to accomplish. First of all, we have to prepare its website to let users intract their contents on the browser like Safari or Chrome. In additon to that, probably some users want to use it from a phone so we have to make mobile application(iOS, Android) as well. But I don't include these topics today because they are not "web" application.
Secondly, we have to recieve their infomation (tweets, account info, images, videos and so on) and save them to somewhere on the earth systematically so that we can get and query them efficiently another time. When users reload a page, we have to send their information to them as soon as possible.
In general, The former field is for front-end developers and the latter is for back-end developers. Front-end developers write HTML CSS, and some JavaScript to achieve this task to let users get in touch with the service. I will explain HTML, CSS, and JavaScript later. Back-end developers use many programming languages and it depends on the project they are working, so it is relativily difficult to explain. But in many cases, these programming languages are often picked up in this field. Python, Ruby, PHP, GO, Node.js, Java, Scala, Kotlin, ... and more.

Oldest Website
Here is the oldest website. It shows how old website looks like. http://info.cern.ch/hypertext/WWW/TheProject.htmlYou only need to know some HTML code to re-create this website. But here in 2019, they don't allow us to make such an oldy lightly website. So we have to learn CSS (to make website more colorful and artistic) and JavaScipt (to make website dynamic and functional)! It's time to learn about HTML, CSS, and JavaScript.
HTML, CSS, JavaScript
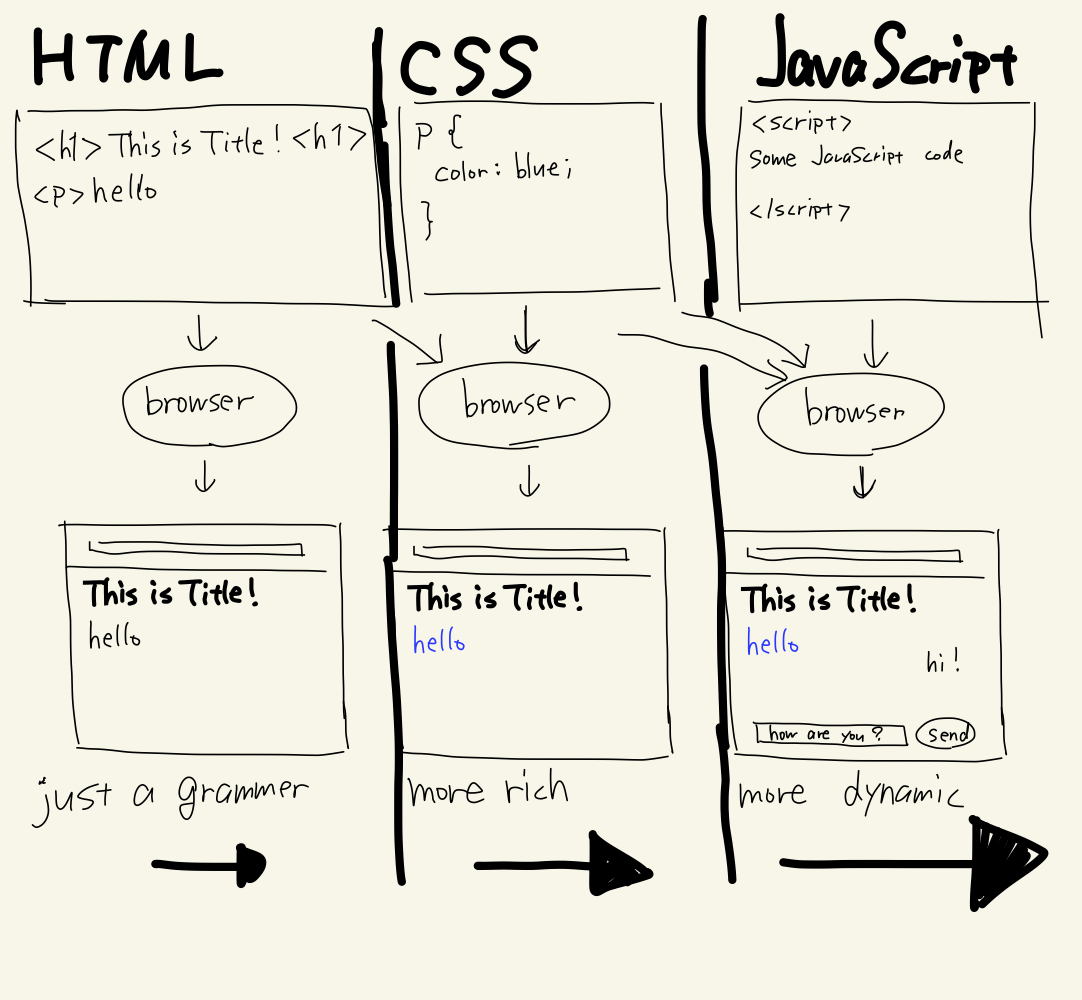
If you are using a laptop or desktop computer, you can see HTML and CSS code of this page from developer tool of your browser. In Google Chrome, you can open it to type Option+Command+I, and you can see the source code. Did you see it? Now you understand how to make my website. If you are using smartphone or tablet, I don't know how to do that, but I guess there's a way you can see the source code from your phone. If you want to make your website, you need a computer anyway.HTML is an abbreviation of Hyper Text Markup Language. Simply put, HTML is just a grammer to make a document in the browser. HTML does these things: tells the browser where to put a sentence, where to put the title, where to put the footnote. In other words, the browser analyse the HTML grammer and render your website as you write.
CSS is also an abbreviation of Cascading Style Sheets. HTML is just a grammer of the document, then CSS is just a decoration of the document, which enables us to color the text, decorate the contents in many ways. CSS tells the browser what color to use, which font to use for this text and so forth.
JavaScript is a bit different from those two. JavaScript is one of the programming languages in this world. Some people insist HTML and CSS are also programming languages though. It is used to make the website dynamic and allows us to control data from back-end to front-end and front-end to back-end. To do so, you have to learn data types, variables, function, if/else condition, for loops and more like any other programming languages.

then, where to put those files?
Now you learned what HTML, CSS, JavaScript is and you can create your web content. But how to let everyone see your website? what urls are available for your webiste? To do so, you have to put these files onto a computer that have a specific operation system(OS) like Linux and have server software like Apache, Nginx. This kind of computer is called a server. I wrote about this before so if you are interested, please read it post.So now you can create your web contents and put these files online where everyone can see it.
But this is just a front side of web development. In order to make a dynamic and functional web application like Twitter, you have to write a server-side code, which is a job for back-end developers. I already wrote that we have to control user's data so that they can tweet, follow, DM to someone else. It means that we have to save and manipulate the data in some way. And now it is the deban of a back-end developer.
Back-end developing
Think when you login on twitter, you have to put your email and password to the form and send it. Once your input is correct, you can use your account....wait a second, what's going on there? In the back side of the website, we back-end developers have to recieve these information (email, password) and check there are already in a database or not, and return a result (login succeed or not). Besides, we have to be careful about security problems. In modern web development, we don't save user's password as it is, instead we encrypt the password to randomised strings so that evil users can't decrypt it. For Back-end developers, those are one of many things to do to make web applications work correcly and safely.
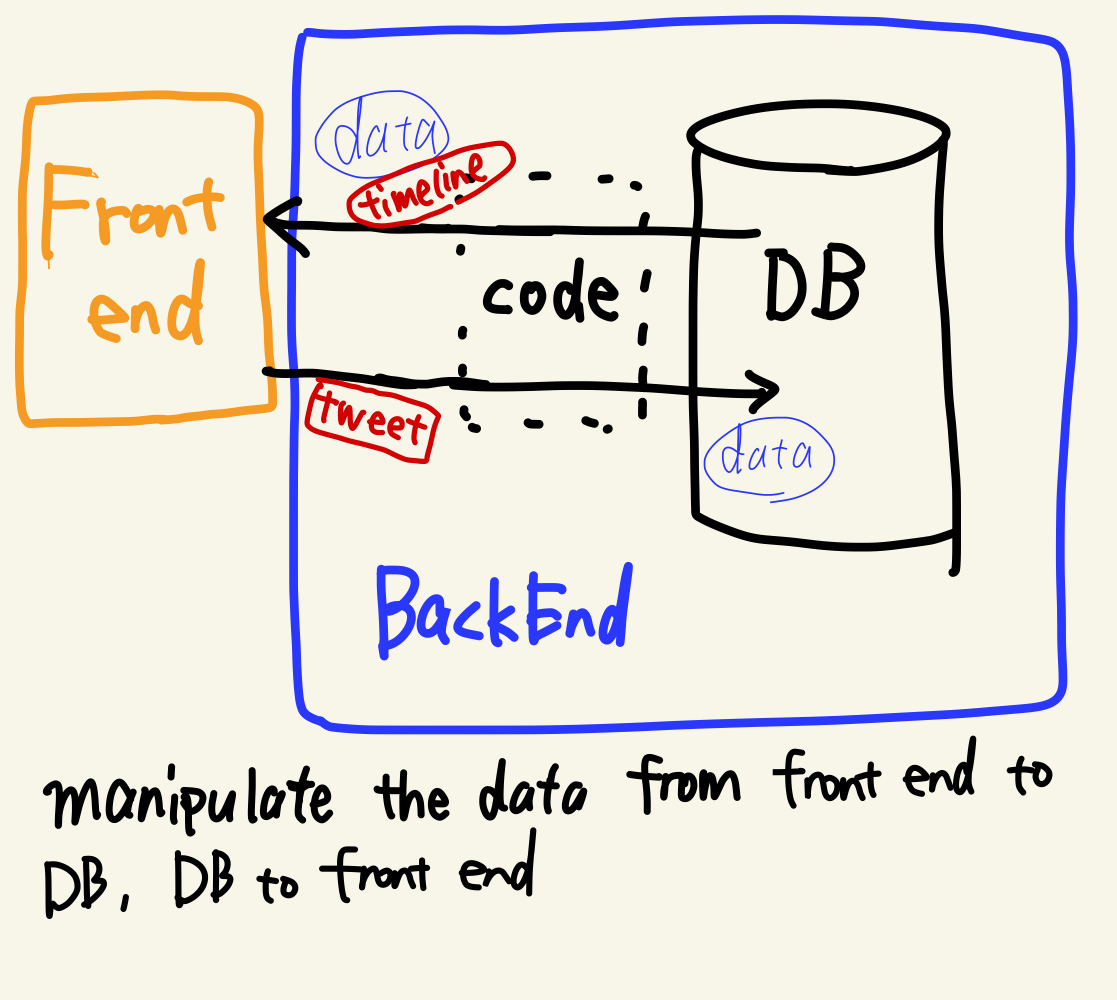
It is easy to think of back-end programming as a bridge between a database and front-end. From front-end to the database, we recieve the data that user wrote and save it to the database. From the database to front-end, when users reload the page, we get the data from the database and send it to users as soon as possible and in secure way. To get these things work, we back-end developers write programming code.

Database
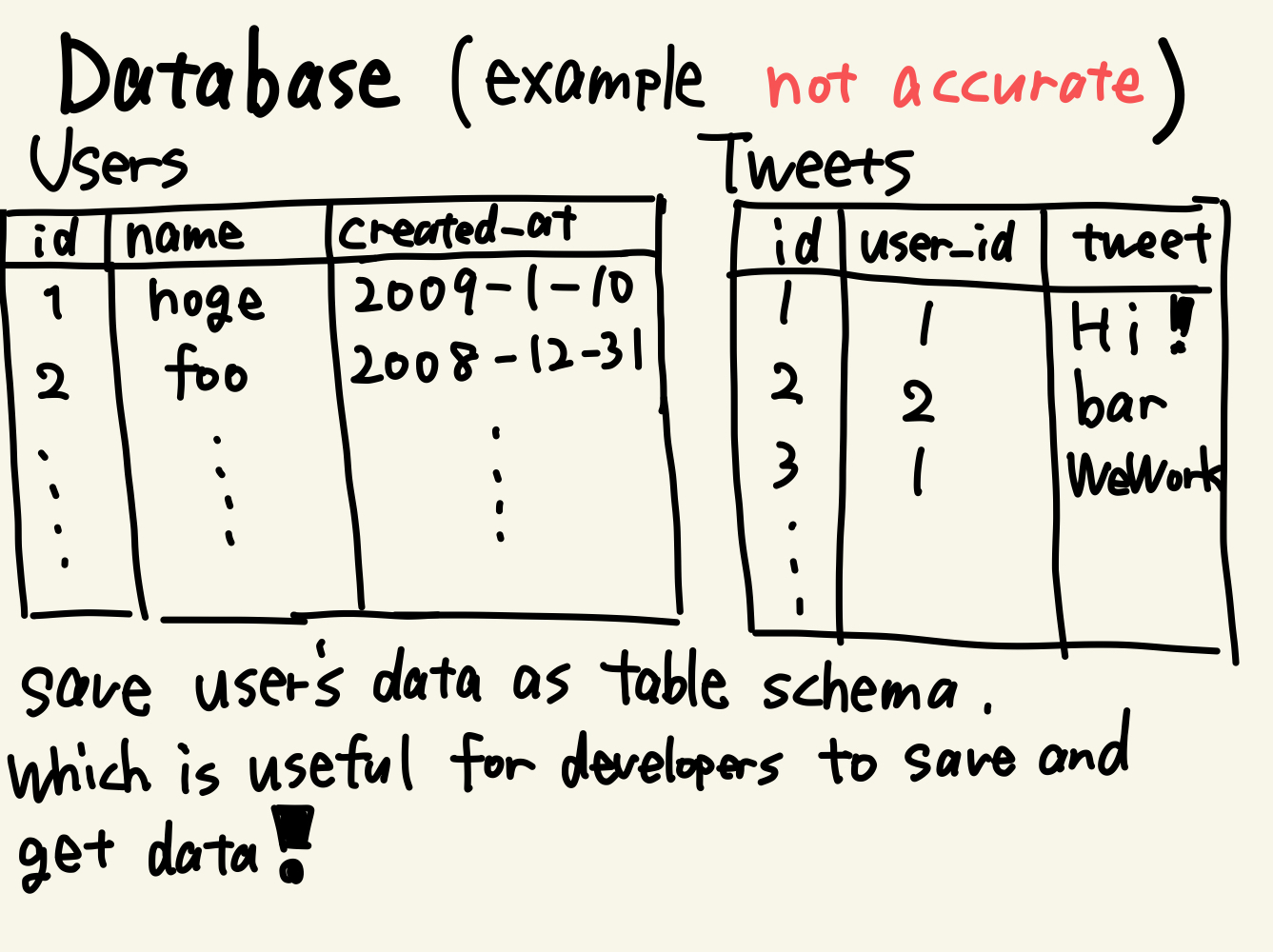
In back-end developing, we can't avoid this. Database is a software that is for saving and storing many data systematically so that we can manipulate the data in and out efficiently.On the Internet, most of our data is saved in one of those databases. Back-end developers typically starts their job to create a database for the web application they're making. To save and get the data from the database, we use a programming language for database so called SOL.
Although there are many kinds of databases, relational databases is the most common types of it. I won't talk about this so much here. But the things is, back-end developers must have the skill to manipulate those databases to create a web application. As I said before, the main job of back-end developer is to connect front-end to a database so that users can intract its contents next time by saving their information to the database.

Thanks
I mainly use Node.js as a server-side language these days, it is basically JavaScript for back-end developing. I occasionaly use Python for scientific calculation and for a small web application. I learned so much things from my colleagues and senpais at my workplace. If you want to get involeved with this world even just a little bit, I recommend you to dive in an actual workplace because it's the best way to learn how to code and how to make things.Thank you for reading this article. I hope you enjoy it.
