Hearvoという投票プラットフォームについて
Web, Hearvo, 投票、Pythonもう2年ほど前の2020年の年末あたりに、Webアプリを作ってみようと思い立ち、作ってみたのがこのHearvo という投票プラットフォームである(一つ断っておきたいのが、これはHerokuの無料プランで動いているので、初回起動時に少し時間がかかる、どうもごめんなさい。ただし、一度起動するとしばらくはずっとストレスフリーで動き続ける)。
そもそも、なぜアプリを作ったかというところだが、1)Webアプリ開発の経験が2年目に至ろうとしており、自分でもWebアプリを作りたかった、2)投票に関するプラットフォームが欲しいと思った。という2点である。1点目は、アルバイトでWeb開発をしており、その時に使っている技術が基本的にバックエンドだったため、より技術の守備範囲を広げたいと思ったというのがある。今回、HearvoはReact/TypeScript, Python(Flask), PostgreSQL, Docker, Heroku, Cloudflare Workers (for OGP tag), etc.などを採用している。自分で動的なアプリをやりくりするのは初めてだったため、良い経験になった。
投票プラットフォームというチョイスに関しては、ちょうどその頃アメリカ大統領選が行われていてタイムリーだったこと、あとは2年前の時点でもそうだったが、現時点ですらあまり投票にフォーカスしたうまいプラットフォームが世の中に存在しないように思われたこと。Yahoo知恵袋とか、英語圏ならQuoraとか、Google検索したらまず見たことはあると思うが、こういうQ&A系のサービスが世の中に広まっている一方で、大人数があるテーマに対してどう思っているか、という定量的な投票の概念はまだあまりネット上でこれといった場所がないように思う。個人的に、そういう場所が欲しい、どれくらいの人がどんな意見を持っているのかがみたい、というのがあったので、いい機会だと思いHearvoを作ってみた。
アイデアとしてはそんな感じである。TwitterやYouTube, Instagramなどで投票機能があるじゃないか、と思われるかもしれないが、あれは正直言って物足りない。タイムラインですぐに結果が流れていってしまうし、ネット上に情報が残っていかない。その点で、Hearvoは、1)知恵袋のようにネット上に投票結果が持続的に残る、そのほかに、2)投票した人の属性が(少し)わかる、3)投票ごとの関連がみれる(Twitterなどの単純な4択に比べリッチな投票)、といったようなことを目標とした。
作った機能
作った基本的な機能としては、以下である(忘れていて他にもあるかもしれない)。動く実物で確認できる。
- Twitterのような、単一の投票を投稿する機能(2択から10択まで)
- 単一の投票を複数個連続して投稿できる、複数投票機能
- 投票の結果を詳細ページにて(クリックで飛べる)、グラフで表示する機能
- 複数投票の場合に、複数の投票結果の組み合わせの結果をグラフで表示する機能
- 古くなった投票を、"再投票"可能にする機能(過去の投票の結果を別枠で残したまま、現時点で同じ投票を行い、過去と今の違いを見る)
- 投票の結果をTwitterにシェアする機能
- コメント機能(Redditのような階段状のコメント機能)
- 投票のタグ機能
- タグのフォロー、アンフォロー機能(ユーザーがフォローしたタグの投票がタイムラインに表示される)
- 類似投稿の表示
- 投稿された投票の検索機能
- 投稿のランキング機能(その日の投票数が多い順に投稿を並べ替える)
- その他、Webアプリの標準的なもの(設定画面、ログイン、Googleログイン、ユーザー機能、ユーザー名編集などなど)
いくつかの画像
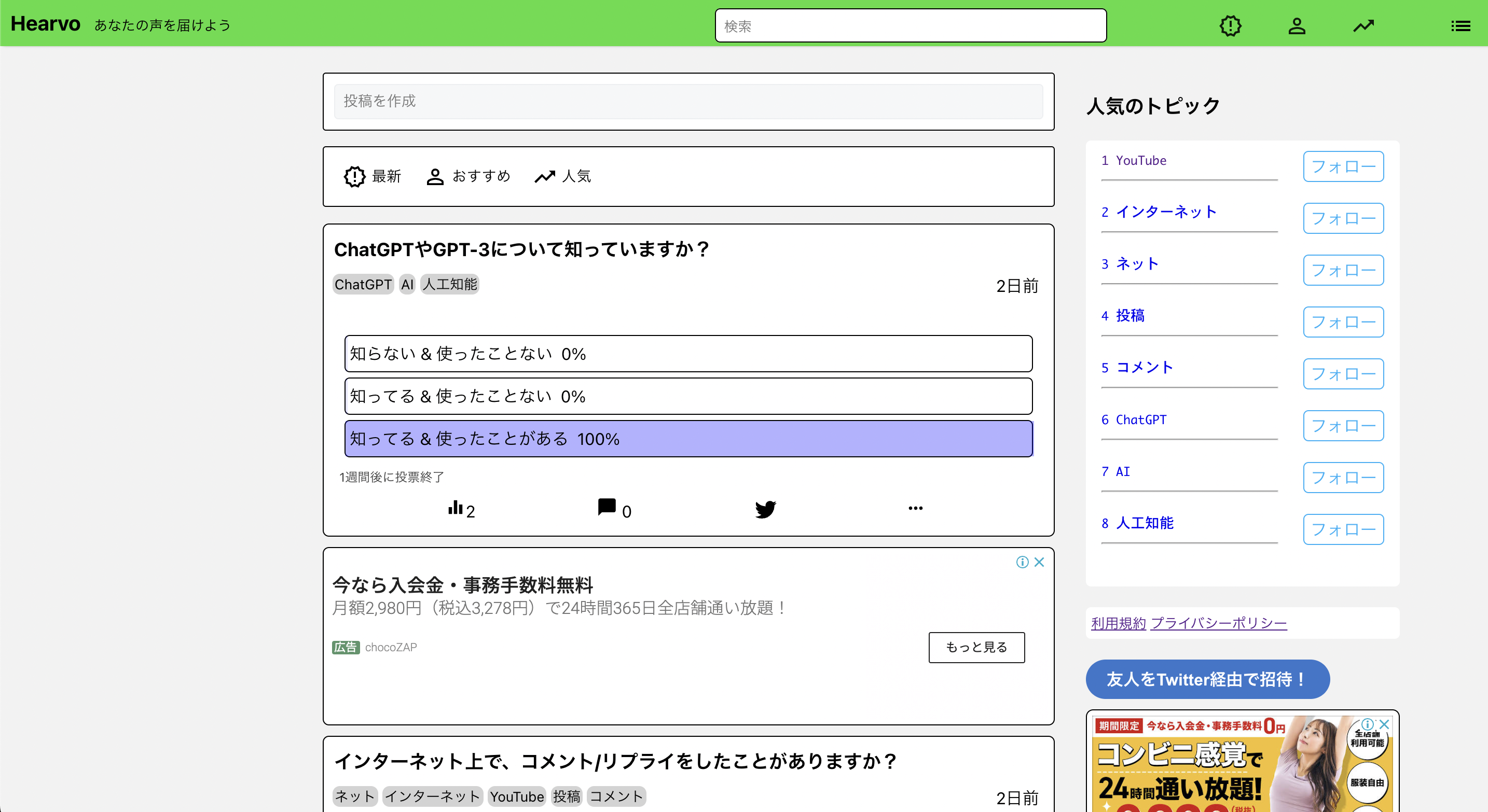
タイムライン
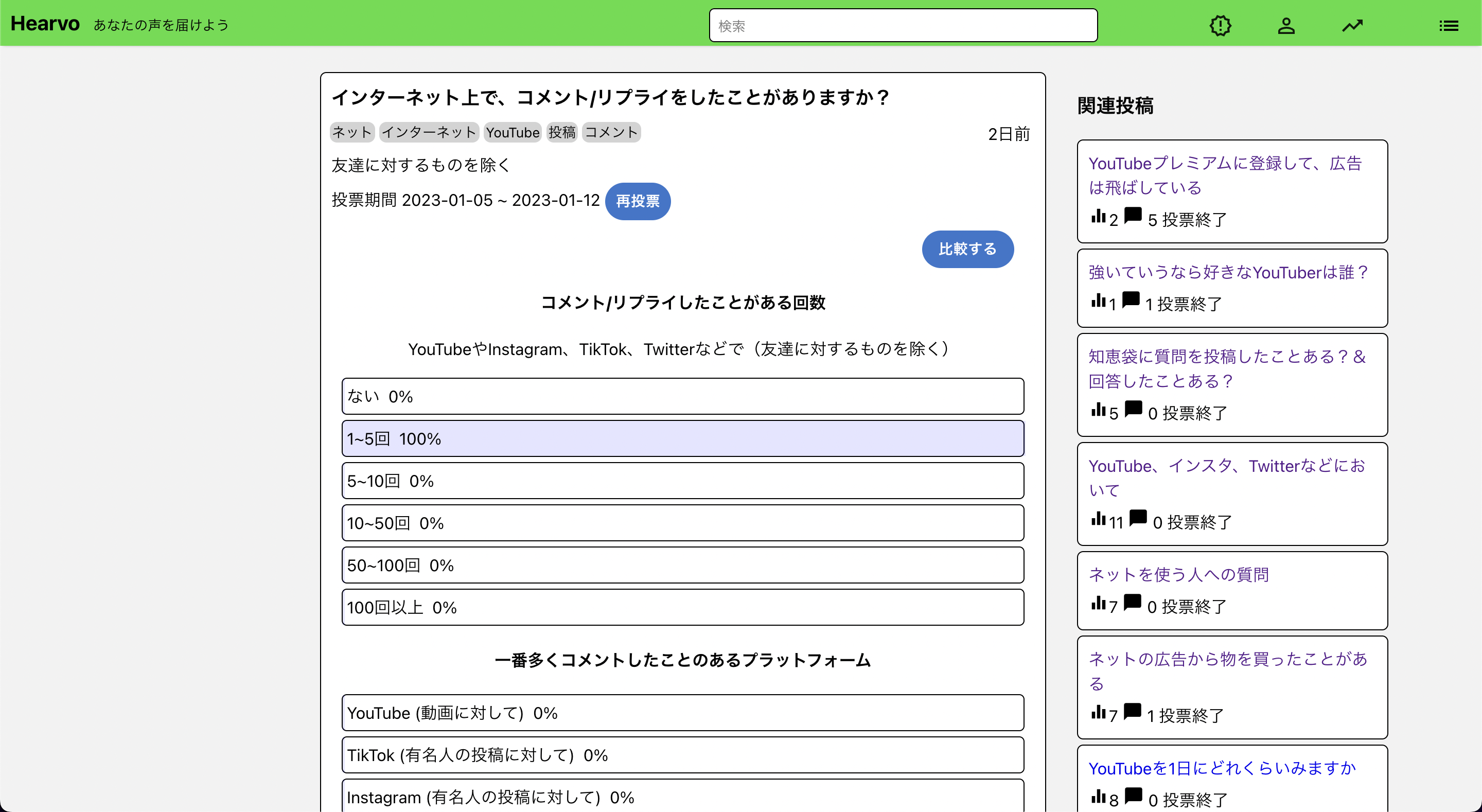
詳細ページ(複数投票)

もう一つのポイントは、"再投票"機能である。Yahoo知恵袋なんかで、2008年とか2010年とか10年以上前の古い投稿を見たことがある人は多いと思うが、それの新しい回答がみたいと思ったことはないだろうか?投票でも同じで、10年前の投票結果と今の投票結果は大きく異なる可能性があるだろう。そんな時に、過去の投票結果をネット上に残しつつ、新たに現時点での投票を募って、結果の違いを時系列的にみれたりしたら面白いのではないだろうか?そんなことを思って実装したのが、この再投票機能である。投票の締め切りが終わった投稿に対して、再投票ボタンを押すことで、過去の結果を残したままに、新たに投票開始できる。時間の経過とともに面白さが増してくる機能ではないかと思う。
懸念点
このサービスの弱点として、まずはスパムや荒らし、別アカウント大量作成による結果の歪みだろう。これについては自分も少し考えてみたことがあるが、結論としては、サービスのユーザー数が増えることが必要条件ではあるものの、全体のユーザーの中で一部だけ、いわゆるTwitterで言うところの公式マークがついたような認証済みアカウントを作成することでかなり防げるのではないかと考えた。正確には防げるわけではないのだが、例えば、投票のグラフの表示の中で、すべてのユーザーによる結果と、認証済みユーザーによる結果を分けて表示するようなスイッチを付けて、ユーザー全体と認証済みユーザーで結果の分布が大きく異なりすぎる場合、その投票は誰かによって操作されたと見なすことができるのではないだろうか。システムの側で完璧に防ぐというより、利用するユーザーの目に任せるような形である。認証済みユーザーとまではいかなくとも、例えば仕組み上、ある特定の時刻に投票された結果だけ表示するとか、グラフの表示の方でそういったフィルタリングをして見る範囲を変えてやることで、荒らしをする側が他のユーザーにバレずに結果を荒らすことが非常にしにくくなる、というようなイメージである。あとはシンプルに、投票ごとに少しコストはかかるが異常検知のようなものをやってみてもいいかもしれない。取れる情報が多ければ、荒らしとの戦いにはけっこう勝てるのではないかと思う。
とはいえ、このサービズにはそもそもに根本的な欠陥があり、それはユーザー数が多くないと何も面白くないというところである。投票数が少ない投稿を見ても特に得るところがないため、既にユーザーがたくさんいて、たくさんボタンを押してもらえる、そんな環境にHearvoが埋め込まれることが一番手っ取り早い方法ではあるのだが・・・。だがまだ諦めてはいない。宣伝が全く足りないので、Twitterでもなんでも、有料で広告を打ってみてもいいかもしれないが、やはり最低1000人とか1万人とか、アクティブにみてくれる人がいないと始まらないのであった。
技術的な話
技術的に細かい話はまた別枠でかけたらと思う。特に難しいことをしているわけではないが、なにぶん機能が多いのと、それを1人で99%実装したので、なかなかハードだった(途中で友人も誘って一緒に作った)。2020年の11月から2021年の4月あたりまでこれでかなり遊んでいたと思う。地味にいろいろと使っていて、例えばこのHearvoは国を分けて多言語対応していたりするのだが、(アメリカバージョン)、そこをやるためにi18nを使ったり、TwitterのOGP対応をするために、出来立てほやほやのCloudflare Workersを使って、metaタグをworker上でreplaceしてみたり、類似投稿を検索するために、マイクロサービス的に別のAPIをまた立てて、そこでPythonでベクトル近傍検索してみたり、Google広告をつけてみたり、などなど。。。あと、いわゆるアプリ宣伝用のランディングページというのも作ってみた。こちらは単にテンプレートを探してきて、それをもとにデザインを色々と変えただけであるが。
まとめ
というところで、興味を持ったら、ぜひhttps://jp.hearvo.comまでアクセスして、アカウントを作って見てみてください。参考
- Majority Judgement Algorithm https://en.wikipedia.org/wiki/Majority_judgment
